You’re reading the comprehensive FAQ for our WordPress theme Sirup.
How to create lead stories?
Short answer: Put all lead stories in the category you defined on Sirup’s options page.
Long answer: First, define a category for lead stories. Go to Manage → Categories and add a new category with a name of you choice (i.e Lead Story). If you already have a category where you want to store your lead stories, you only need to find the corresponding category ID. To do so, move your mouse over your (maybe newly created) lead story category and look at your browser’s status bar. You should see something like this:
http://your-blog.com/wp-admin/categories.php?action=edit&cat_ID=5
That means: In this example, the category ID for lead stories is 5. Now go to Design → Sirup Options and enter 5 under “Category ID for lead stories”. After that, you can finally start writing. All you have to do from now on is choose the right category (i.e. Lead Story) before publishing you post.
How do I add thumbnails to posts? (Magazine layout only)
(Before you start — you only have to do this once — go to Sirup’s options page and set the right width for thumbnails. Then check if the given upload path is right. This is very important! If the path is wrong, your thumbnails won’t display! After that, go to Settings → Miscellaneous and uncheck “Organize my uploads into month- and year-based folders”. Compare the folder on this page and on Sirup’s options page; both have to match.)
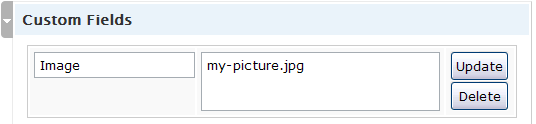
Short answer: By using Custom Fields. Key: “Image”. Value: Name of your image + extension (i.e. my-picture.jpg)
Long answer: Upload your picture via WordPress’ post editor. You can use any image format, like .jpg or .png or .gif. You can, but don’t have to insert the picture into your post. Then, scroll down to the box labeled “Custom Fields”. Assign the key “Image” and use the name of your image as the value, as shown in this example:

Click “Add Custom Field” and you’re done. To learn more about Custom Fields, click here.
When I preview your theme on my blog it gives me an (almost) blank screen! Why the hell is that?
Yeah, I know, sorry about that. The reason is that Sirup’s options page only returns values when Sirup is activated. When you preview the theme, it has no values and WordPress doesn’t know what to show. Simply activate Sirup and everything will be fine again.
How do I find the right category IDs for my frontpage?
Please read “How to create lead stories?” again. Your question has been answered there. (Well, OK, once again: Go to Manage → Categories and move your mouse over a category. Then have a look at your browser’s status bar. You should see something like this:
http://your-blog.com/wp-admin/categories.php?action=edit&cat_ID=10
The category you just hovered has the ID 10. If you want this category to appear on your frontpage, go to Sirup’s options page and enter 10 under “Category IDs for left (right) column”. I know this seems a bit complicated, but WordPress (2.5 and above) simply doesn’t provide an easier way anymore.
I don’t want those “[…]” on my frontpage! They’re ugly.
No problem. Sirup uses the_excerpt (first 55 words of your post) by default on frontpage posts. If you want to write your own summary, scroll down to the box labeled “Excerpt”:

I want a more personalized Sirup. Will you do that for me?
No, but if you’re looking for someone to do a paid customization for you, you can contact me and I’ll see what I can do. I live in €uroland, btw.
No, no! Sirup is fine the way it is. How can I show my appreciation?
I still have a question…
You’re welcome to go to http://wordpress.org/tags/sirup and post it there. Please do not post support questions on this blog as I will delete them with a ferocious “they’ll never learn” look on my face. (Don’t get me wrong, I will do my best to answer your questions, but I just don’t want my blog or inbox to be flooded with questions. Thanks!)
I really like the looks of this theme. I am totally new to this and I am not sure what questions to ask about it. I am looking for a theme that is seo optimized, widget ready, and has the option of adding 2, 4, or 6 rotating ad blocks. Does this fit those criteria? Or can these features be added at a later time for a fee, if it doesn’t have all features at this time?
WordPress itself is pretty much optimized for search engines. I didn’t add anything SEO / ad related stuff to Sirup, but there are a lot plugins out there which will do the job.
Sirup is widget ready.
As mentioned in the FAQ: If you want a personalized version of this theme or you need help setting things up, contact me.
Hi, congratulations for the great theme,
I have a question: can I put a image in the header?
thanks
a.
Answered your question here: http://wordpress.org/support/topic/222319
Simon! Great theme, very happy to have found it.
Just one thing I am missing; the possibility to have my category posts listed. Instead, the layout have the WHOLE post each listed, not even an excerpt! This take so much space, how can I fix this?
Otherwise, great theme!
Regards
@Miklo: Open archive.php and change line 32 from
to
if you don’t want whole posts listed.
NICE! Worked like a charm..Thank you Simon. I know that there might be plugins I can find that does this, but since I have a conversation with you: Is there any way to alphabetize it?
Hello. Big thanks for your job!
My question – i need first post from category in left and second in right column if category IDs 3,5,4,6 in both columns.
It’s easy. In right column’s code add offset=1
"showposts=1&cat=$category&offset=1"And mini bugreport: in your theme in index.php template in right column:
... alt="" width="100"/>but should be
... alt="" width="< ? php echo get_option('sirup_thumb_cat'); ?>"/>sorry, need to remove extra spaces ^^
Hey.
great template i love it. Im using it on my blog, its a celebrity gossip. So, im hoping i can make it alittle more sparkly, if you knwo what i mean. Anyway i sent you an email hope you can get back to me.
thank you.
hi, i just finished building this website: http://www.cut-up.com on the basis of Sirup, and want to thank you for laying the groundwork.
I have a single question (please delete this ferociously after considering it for a moment, and tell me if I’m wrong): is it possible to control the amount of posts that show up on the front page??
On your example it shows 4 posts under the lead, but in mine i get an unequal amount in each of the columns, and I have temporarily resorted to repressing (with javascript) the last of the longer column, but this is a bit ugly.
I want max. 4 posts on the frontpage without using tricks like that.
If you have a solution for me, I’d be enchanted. In any case, thanks for the very nice work on the theme.
Hi! I really like your theme, I use it on http://www.stuckinaday.com/blog/. But since the latest WP update 2.8.4 all the pages in the navigation have dissapeared… What do yo? Please help!
Hi bram,
I can’t reproduce the error here as I’m not at home right now… but looking at your blog it seems the navigation is back where it belongs. Magic, maybe?
Hi Simon, awesome (AWESOME!) job on this theme. My only problem is I can’t get the image or formatting (bold, italics) to show up in the lead story box. It shows fine in the single post form, but while you look at it in the lead story box, it’s just text. Help?
Hi bryan,
bold or italic text in lead stories only work if you write an excerpt. See http://codex.wordpress.org/Excerpt and / or this FAQ for details.
hi,
thanks so much for the theme! it’s great :)
i would like to increase the number of pages listed in the header.
i tried doing this in the header.php here:
(changing number=3 to number=4)
but this seemed to have no effect… do you have any advice to give?
many thanks,
anna
hi, please ignore my last comment, i worked out the problem there. thanks again for a great theme!
Great theme – love it.
I have one problem though with the pictures for my lead stories. I have set the upload path to wp-content/uploads/ in both sirup options and miscellaneous and I have added Image and name plus extension in customfields, but my image still doesn’t show. The link is there but there is no image.
Is there any way you can help me? I would appreciate it very much.
And I have of course unchecked the yearbased folders.
Hi I love your theme and is using it at my webbie now. It’s a personal blog. Thing is, I want to add more pages listed but not sure why it only shows 3. Is there something wrong? or the maximum pages I can have with this theme is 3?
Kindly help me please!!!
Pingback: MumbaiMag » Post 2
Pingback: Sirup, | WordPress