 WordPress hat mit 3.1 Post Formats / Formatvorlagen eingeführt.
WordPress hat mit 3.1 Post Formats / Formatvorlagen eingeführt.
Sinn und Zweck der Vorlagen ist es, die Darstellung von Artikeln vom jeweiligen Inhalt abhängig zu machen. Bei den Post Formaten “status”, “aside” und “link” lässt sich z.B. gut auf die Anzeige der Überschrift verzichten — es handelt sich eben nicht um vollwertige Artikel, sondern um kleine Mini-Einträge. Ähnlich sieht es aus, wenn man nur mal eben schnell ein Bild veröffentlichen möchte.
Post Formats: Ein Usability-Albtraum
Das Problem bei Post Formats ist die — selbst mit viel Wohlwollen — nur als unglücklich zu bezeichnende Integration in den WordPress-Post-Editor. Die Vorlagen lassen sich zwar ganz easy auswählen, doch der gemeine Nutzer bleibt dann doch ziemlich ratlos, wenn es um das Erstellen / Einfügen der jeweiligen Inhalte geht — anders als bei Tumblr bleibt der Editor starr im “Blogartikelmodus” und gibt überhaupt keine Rückmeldung.
Lösung: Admin-UI für Formatvorlagen
Wesentlich einfacher und intuitiver wird das Handling mit dem Plugin CF Post Formats von Alex King. Jede Formatvorlage bekommt dort ihr eigenes User-Interface, welches dem Nutzer idiotensicher vormacht, wie die Inhalte einzufügen sind.
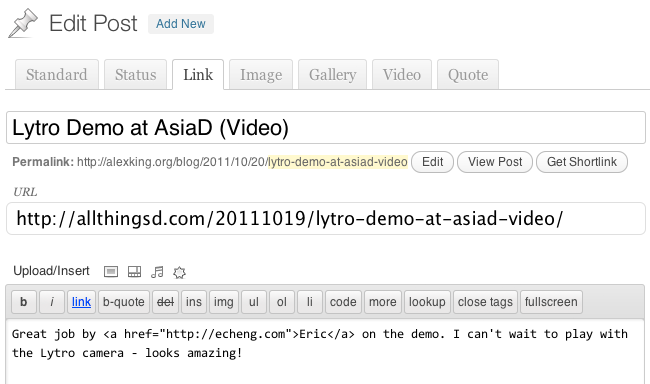
Hier ein Beispiel für das “image” Post Format:
Und hier die Formatvorlage für Videos:
Theme-Support für Post Formats ermöglichen
Damit das Plugin funktioniert, muss das gewählte Theme Formatvorlagen unterstützen. Da Post Formats erst mit WordPress 3.1 eingeführt wurden, ist das nicht bei jedem Theme der Fall. — Hier eine kurze Anleitung, um Post Formats nachträglich in ein Theme einzubauen:
1. add_theme_support(‘post-formats’) in functions.php
In diesem Beispiel werden die Formatvorlagen “aside” und “image” hinzugefügt. Natürlich können bei Bedarf auch weitere Vorlagen in das Array gepackt werden.
add_theme_support( 'post-formats', array( 'aside', 'image' ) );
2. Formatvorlagen in Templates einfügen
Inhalte können im Zusammenspiel mit dem Pseudo-Condtional-Tag has_post_format spezifisch dargestellt werden. Die single.php könnte zum Beispiel um folgende Bedingung erweitert werden:
if ( has_post_format( 'aside' ) ) {
// Inhalt des Aside-Formats
}
Richtig interessant werden Formatvorlagen natürlich erst dann, wenn sie mit CSS unterschiedlich gestylt werden. — Alternativ lässt sich die Anzeige des Titels auch über einen entsprechenden Einsatz von has_post_format direkt unterbinden.
Infos & Download
→ Plugin-Download: CF Post Formats
→ Plugin-Artikel bei alexking.org
→ WP-Codex zu Post Formats



Sehr guter Artikel :).
Ich würde das Plugin bevorzugen, weil es auch einfacher ist…
man hat direkt alles im Überblick