Widgets erleichtern die Konfiguration der Sidebar von WordPress-Themes und erweitert sie um fast beliebig viele Funktionen. Template-Dateien von WordPress (in diesem Fall die sidebar.php) direkt zu bearbeiten ist nicht jedermanns Sache. Wer sich nicht mit ul-li-Orgien anfreunden will, kann sich für die Alternative von Auttomatic.com entscheiden. Das dort zum Download angebotene Widgets-Framework verwandelt die eigene Sidebar in eine Drag’n’Drop-Spielwiese, die bequem in dynamischer AJAX-Manier vom Admin-Menü aus verändert werden kann.
 Sidebar-Widgets für WordPress 2.0 kann man sich als “Mini-Plugins” vorstellen, die in der Regel wie jedes andere WordPress-Plugin installiert werden, aber zusätzlich auf den Code des Widget-Frameworks zugreifen. Das offizielle Entwicklerblog listet zur Zeit 120 nützliche und weniger nützliche Widgets auf, die dort auch heruntergeladen werden können.
Sidebar-Widgets für WordPress 2.0 kann man sich als “Mini-Plugins” vorstellen, die in der Regel wie jedes andere WordPress-Plugin installiert werden, aber zusätzlich auf den Code des Widget-Frameworks zugreifen. Das offizielle Entwicklerblog listet zur Zeit 120 nützliche und weniger nützliche Widgets auf, die dort auch heruntergeladen werden können.
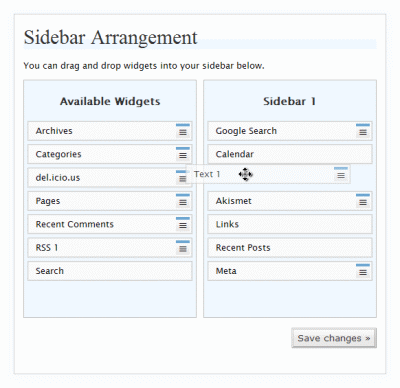
Im Admin-Menü können aktivierte Widgets dann unter “Themes” -> “Sidebar Widgets” beliebig hin- und hergeschoben werden. Hat man ein dreispaltiges Theme oder eines, bei dem das Archiv eine andere Sidebar hat als z.B. die Artikelansicht, erscheinen mehrere Sidebar-Felder. Änderungen oder Umgestaltungen werden damit zum Kinderspiel.
Wer also eine dynamische Sidebar haben möchte, die ohne Bearbeitung des Quellcodes und mit ein paar Klicks verändert werden kann, der kommt um Widgets nicht herum. Das Argument, mit Widgets könne man die tausenden “normalen” WordPress-Plugins für die Sidebar nicht mehr benutzen, ist längst überholt. Spätestens seit der Entwicklung des “King-Text” Widgets kann jeder beliebige PHP-Code eingefügt und ausgeführt werden. Man muss also nicht auf den unglaublich vielseitigen Fundus an WordPress-Plugins verzichten.
Wenn Widgets so toll sind, warum benutzt sie dann keiner?
Man sieht es Weblogs nicht an, ob Widgets im Einsatz sind oder nicht. Dennoch muss man ehrlicherweise zugeben: Eine Sidebar-Revolution blieb bisher aus. Das hat Gründe:
- Nicht jedes Theme unterstützt Widgets. Bereits bestehende Themes müssen von den Entwicklern erst “widgetized” werden. Einer der Hauptgründe, weshalb sich Widgets noch nicht überall durchgesetzt haben.
- Nicht jeder Blogger braucht Widgets. Wer mit seiner Sidebar zufrieden ist und sowieso nur einmal im Jahr was verändern möchte, kann auch gut ohne Widgets leben.
- Nicht jedes Widget ist Anpassungsfreundlich. Es ist manchmal nervig, wenn man ein passendes Widget gefunden und eingebunden hat, und dann feststellt, dass z.B die Überschriften auf Englisch (oder noch besser: Japanisch) dargestellt werden und man nun doch den Quelltext bearbeiten muss.
- Sind viele Widgets auf mehreren Sidebars im Einsatz, erinnert die Konfiguration im Admin-Menü von WordPress manchmal an längst vergangen geglaubte 56K-Modem-Zeiten.
Ein kleines Fazit:
Ob man sich für oder gegen die “Mini-Plugins” entscheiden soll ist letztendlich Einstellungssache. Wer sich fragt, ob Widgets für das eigene Weblog in Frage kommen, sollte sich einfach überlegen, wie oft er seine Sidebar in der Vergangenheit verändert hat und ob er diesen Vorgang nicht vereinfachen möchte. Wer eine Seite betreibt, die auf WPMU basiert (Multi-User-Version von WordPress), wird den Vorteil, dass User nicht an den Quellcode herangelassen werden müssen, um die Sidebar selbst per Drag’n’Drop gestalten zu können, zu schätzen wissen.
Links:
- Auttomatic.com – Widget-Plugin (Framework) + mehr Infos zu Widgets
- Widgets.Wordpress.com – Offizielles Entwicklerblog – Links zu über 120 Widgets
- Themes.Wordpress.net – Vorschau + Download von “widget-ready”-Themes
- King Links Widget – beliebiger Text, HTML und PHP in einem Widget
Musste ich gleich testen. Gefällt mir verdammt gut und vereinfacht so einiges.
Pingback: Volderette
Pingback: Simon jetzt auch Wohnzimmerbloghoster! - blong.de ~ liebe & stolz
Pingback: Typography_DE - WP-Theme Typography_DE
Hallo,
woher bekomme ich das sidbar widget?
gruß
joachim
Wenn du das Plugin meinst, um Widgets in der Sidebar von WordPress anzuzeigen: bei Automattic.com. Der erste Link im Artikel.
Hmn… und wie mache ich mein Template Widget-Ready? Mit der Anleitung auf Automattic, komme ich leider nich so recht klar.
Schau dir mal diesen Kommentar von mir an. So oder so ähnlich müsste es funktionieren.
Ah Danke! Ich habe es inzwischen schon hinbekommen, aber kann es sein, dass man die Formatierungen mit CSS noch einmal komplett neu machen muss in den Widgets?
In welcher Datei des Themes werden die Widgets denn definiert? Will mir da selbst eins zusätzlich schreiben und finde nichts.
Ah, habs schon ^^
@ David: Ab in die functions.php damit. Bei automattic (Menüpunkt “My search box still looks ugly…”) steht wie’s vom Prinzip her geht.
Mir hat auch ein Blick in die functions.php eines Themes, das mit eigenen Widgets ausgeliefert wird, geholfen. Ein Beispiel wäre SoSuechtig.