 WordPress Widgets sind prinzipiell eine feine Sache, erleichtern sie doch die Gestaltung von Sidebars (und mitunter auch anderen Bereichen) ohne in den Template-Dateien herumfummeln zu müssen.
WordPress Widgets sind prinzipiell eine feine Sache, erleichtern sie doch die Gestaltung von Sidebars (und mitunter auch anderen Bereichen) ohne in den Template-Dateien herumfummeln zu müssen.
Leider gibt es auch in der neuesten Version von WordPress keine benutzerfreundliche Möglichkeit, um die Darstellung von Widgets an Bedingungen zu knüpfen: Zeige das “Links”-Widget nur auf der Startseite, die Tag-Cloud nur bei Tag-Seiten, usw.
In diesem Artikel stelle ich zwei Plugins vor, mit denen die Widget-Ausgabe seitenspezifisch geregelt werden kann. — Wer für sowas kein Plugin installieren möchte, sollte die weiter unten aufgeführte manuelle Möglichkeit zur Widget-Steuerung nutzen.
Display Widgets
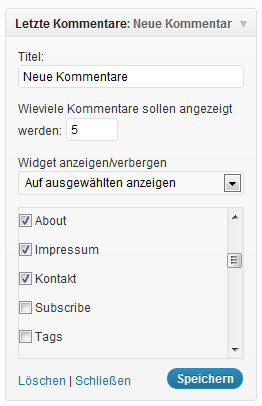
 Das Plugin Display Widgets macht zum Glück genau das, was der Name schon vermuten lässt: Es zeigt Widgets. Oder eben nicht.
Das Plugin Display Widgets macht zum Glück genau das, was der Name schon vermuten lässt: Es zeigt Widgets. Oder eben nicht.
Ganz nach Bedarf lässt sich für jedes Widget festlegen, unter welchen Bedingungen es angezeigt werden soll. Man hat die Wahl: Seiten, Kategorien, Tags, Custom Post Types, Templates. Es ist also ohne Weiteres möglich, ein Widget nur dann anzuzeigen, wenn ein bestimmtes Template, die Kategorie “WordPress” oder der Custom Post Type “Produkte” genutzt wird.
Das Ganze lässt sich natürlich auch kombinieren, so dass ein Widget z.B. auf der Startseite, dem Datumsarchiv und bei Suchergebnissen erscheint. Auch die Begrenzung auf einen einzigen Artikel ist möglich, wenn man die Artikel-ID angibt.
Als Bonusfeature hat Display Widgets noch die Funktion is_user_logged_in integriert. So können Widgets nur für angemeldete Nutzer oder Besucher der Seite sichtbar gemacht werden.
Dynamic Widgets
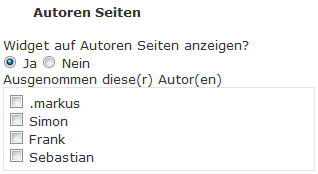
 Wenn die Möglichkeiten von Display Widgets nicht ausreichen sollten, bietet sich Dynamic Widgets als umfangreichere Alternative an. Hier werden die Bedingungen nicht direkt in den Widget-Einstellungen, sondern auf einer eigenen Unterseite vorgenommen.
Wenn die Möglichkeiten von Display Widgets nicht ausreichen sollten, bietet sich Dynamic Widgets als umfangreichere Alternative an. Hier werden die Bedingungen nicht direkt in den Widget-Einstellungen, sondern auf einer eigenen Unterseite vorgenommen.
Dynamic Widgets erlaubt die Widget-Steuerung zusätzlich nach Benutzerrollen (Administrator, Editor, Subscriber…), nach Datum des angezeigten Artikels oder nach Sprache des Nutzers (wenn WPML oder QTranslate installiert ist). Das Plugin unterstützt zudem auch noch BuddyPress, WP Shopping Cart und kann anscheinend noch flexibler als Display Widgets mit Custom Post Types und deren Archivseiten umgehen.
Ohne Plugins: Widget-Ausgabe mit Conditional Tags steuern
Die beiden vorgestellten Plugin-Lösungen funktionieren wunderbar, wenn man sich nicht im Quellcode die Finger schmutzig machen möchte. :) Um nicht den Verdacht aufkommen zu lassen, man würde mit Kanonen auf Spatzen schießen, lässt sich die Widget-Ausgabe auch “manuell” mit Conditional Tags steuern — mehr machen die Plugins ohnehin nicht.
Sollte nicht mehr als eine Sidebar für die Startseite und eine für die Einzelansicht benötigt werden, empfiehlt sich Folgendes:
1. Zwei dynamische Sidebars definieren (functions.php)
Für dieses Beispiel wird eine zusätzliche widgetfähige Sidebar namens “Einzelansicht” erstellt. Die divs und h3 müssen entsprechend dem genutzen Theme angepasst werden.
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Sidebar',
'id' => '1',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
register_sidebar(array(
'name' => 'Einzelansicht',
'id' => '2',
'before_widget' => '<div id="%1$s" class="widget %2$s">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>'
));
}
2. Bedingungen festlegen (sidebar.php)
Nun lässt sich in der sidebar.php festlegen, dass die “Einzelansicht”-Sidebar auch nur bei Einzelansichten angezeigt wird:
<?php if (is_single()) { dynamic_sidebar('Einzelansicht'); }
else { dynamic_sidebar('Sidebar'); } ?>
3. Widgets einfügen
Unter Design → Widgets können nun beide Sidebars unabhängig voneinander mit Inhalten gefüllt werden.
Mehr Infos & Downloads
→ Plugin Display Widgets
→ Plugin Dynamic Widgets
→ Automattic: Widgetizing Themes
→ WP-Codex: dynamic_sidebar

Schöner Artikel. Ich benutze das Plugin “Dynamic widgets”. Für die statischen Seiten benutze ich zusätzlich das Plugin “Custom Sidebars”. So kann man wirklich jede Seite, jeden Artikel mit einer individuellen Widget-Area ausstatten. Was eben dann Sinn macht, wenn man recht breit gefächerten Content auf seinm Blog hat und die Sidebars bspw. auf den Inhalt abstimmen möchte.
Danke für den Tipp mit den Plugins. Ab jetzt auch bei mir im Einsatz. Danke :)
Pingback: „Display Widgets (SEO plus)“ – Plug-in | Wegerl