Der in WordPress integrierte Uploader ist wirklich nicht das Gelbe vom Ei. Im Wesentlichen hat man für das Einfügen von Bildern in Blogartikel nur die Wahl zwischen Thumbnails und der Originalgröße; eine automatische Verkleinerung auf eine vorher definierte Bildbreite gibt es nicht.
Zum Glück gibt es eine ganze Reihe von Plugins, die hochgeladene Bilder besser in das Bloglayout passen lassen.

width und height-Tags bekommen und somit trotzdem das Bild in Originalgröße geladen wird, was unnötig Ladezeit verursacht. Eine dauerhafte, serverseitige Bildmanipulation empfiehlt sich also.
Bei diesem Problem setzt das Plugin Image Scaler an. Einmal aktiviert durchsucht es das Weblog nach width und height-Tags und erstellt den Abmessungen entsprechende Versionen der Bilder. Da das Originalbild beim Image Scaler vorhanden bleibt können auch mehrere Größen des selben Bildes genutzt werden.
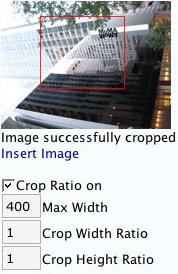
 Mit dem WP Vivtiger Image Resizer-Plugin können Bilder direkt im WordPress-Uploader zugeschnitten werden. Leider nicht per Hand und nach Lust und Laune, sondern nach Verhältniswerten, z.B. drei zu zwei oder vier zu eins. Ansonsten funktioniert der WP Vivtiger Image Resizer ähnlich wie iMaxWidth; hochgeladene Bilder werden auf eine vorher definierte Breite verkleinert.
Mit dem WP Vivtiger Image Resizer-Plugin können Bilder direkt im WordPress-Uploader zugeschnitten werden. Leider nicht per Hand und nach Lust und Laune, sondern nach Verhältniswerten, z.B. drei zu zwei oder vier zu eins. Ansonsten funktioniert der WP Vivtiger Image Resizer ähnlich wie iMaxWidth; hochgeladene Bilder werden auf eine vorher definierte Breite verkleinert.
Wie man sieht ist es nicht unbedingt nötig, vor jedem Upload erst Picasa oder Gimp zu starten, nur damit die Fotos nicht das Bloglayout sprengen. Eines der drei vorgestellten Plugins zu installieren reicht im Normalfall vollkommen aus. Ein Problem ist sicherlich, dass sich bei einem möglichen Theme-Wechsel die Breite des content-Divs ändert und somit auch eine neue Maximalbreite für Bilder eingestellt werden muss. Wenn das Originalbild nicht behalten wurde ist es logischerweise nicht möglich, von 350px auf 500px umzusteigen, ohne die bisher auf dem Server gespeicherten Bilder neu hochzuladen.
Bei Blogdesk kann man drei Größen einstellen, wenn man seine Beiträge damit erstellt. Zwar nicht sooo der Hammer, aber für mich persönlich reicht das. Warnt einen auch, wenn das Bild zu groß ist.
Ad Astra
Ihr solltet euch vielleicht imageManager anschauen. Das scheint noch nicht bug-frei zu funktionieren, ist aber sehr mächtig, wenn es um Bildmanipulation geht. Damit lassen sich Bilder manuell resizen, croppen und sogar drehen oder flippen.
Ansonsten: danke für die Zusammenfassung.
Danke für den Hinweis. Ich hatte eine ältere Version des Image Managers mal auf einer WPMU-Installation laufen, mit eher mäßigem Erfolg.
Das Plugin kann wirklich tolle Sachen; wäre schön, wenn da mal wieder eine neue Version käme.