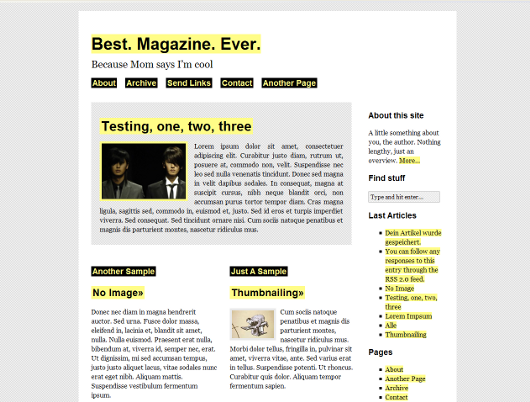
So oder so ähnlich wird es aussehen, Sirup, das Magazin-/CMS-Layout für WordPress, an dem ich gerade arbeite.
Auf der Frontseite gibt es einen prominent platzierten Hauptartikel. Dieser ist eigentlich ein gewöhnlicher Blogeintrag, der allerdings mit dem Tag “lead” versehen wird und deshalb auf der Startseite zu sehen ist. Einfacher geht’s wirklich nicht.
Unter dem Hauptartikel gibt es zwei Spalten, die den jeweils neuesten Eintrag aus vorher definierten Kategorien anzeigen. Durch die Anzahl der Kategorien bestimmt man so auch die Größe (Länge) der Frontseite. Ob nun zwei, vier, sechs oder von mir aus auch 20 Artikel erscheinen sollen ist also variabel.
Die Artikel-Thumbnails werden durch Custom Fields eingebunden. (Abgeschaut vom tollen BranfordMagazine.)
Mit der Sidebar habe ich heute erst angefangen. Ehrlich gesagt weiß ich nicht so recht, ob das Theme überhaupt eine klassische, rechtsgerichtet Sidebar haben soll oder ob sich die Inhalte nicht auch unter den Artikeln gut machen würden.
Es gibt noch viel zu tun. Die single.php sieht ziemlich unspektakulär aus, der Kommentarbereich rockt auch noch nicht und der Internet Explorer hat mal wieder seine üblichen margin-Zickereien.
Vielleicht kann ich Sirup schon in der kommenden Woche veröffentlichen, je nachdem wie’s läuft und welche haarsträubenden Eventualitäten mir noch in den Sinn kommen. It’s done when it’s done.
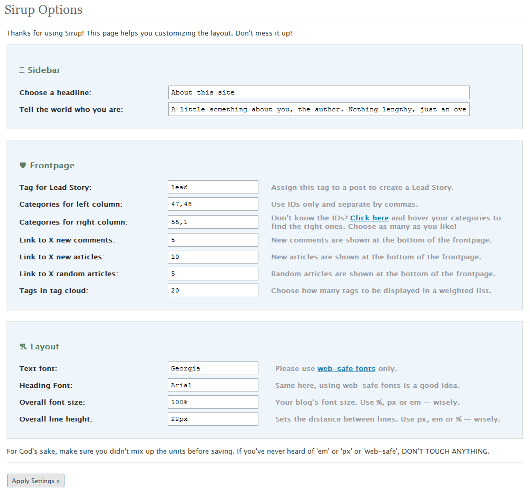
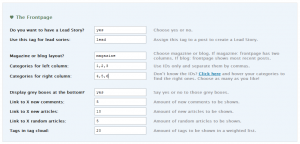
Update 10/11/08: Wie im Rausch. Das Control-Panel ist so gut wie fertig. Frank hatte auf ein Tutorial hingewiesen, dass ich gleich mal in die Tat umgesetzt habe. War gar nicht so leicht den Code zu durchschauen bzw. zu verstehen, was nun genau was bewirkt… aber es hat ja dann doch geklappt. Arbitrary learning FTW!
Anmerkungen, Wünsche und Hinweise auf grammatikatholische Ungereimtheiten sind willkommen!
Update 11/11/08: Und weiter geht’s: Bisher war Sirup als reines Magazin-Layout geplant (was auch immer das heißen mag) und entsprechend eingeschränkt, was die Nutzung angeht.
Mit den neuen Optionen kann der Admin selbst entscheiden, wie die Startseite aussehen soll. Ob mit oder ohne Hauptartikel, mit oder ohne graue Boxen, mit “Magazin-Layout” (zwei Spalten, mit ausgewählten Kategorien) oder dem klassischen “Blog-Layout” (eine Spalte, mit zuletzt veröfffentlichten Einträgen).
Hier ein Screenshot des Blog-Layouts. Ich hoffe es gefällt!




die ehem. Vorlage von Branford ist zwischenzeitlich opens. (!) http://www.revolutiontwo.com/
Gefällt mir außerordentlich gut. Ich mag den Magazin-Style generell, leider krankt er oft an der Übersichtlichkeit. Das hier sieht aber gut strukturiert aus und auch die Navigation ist durch- und überschaubar. Gelb, grau weiß kommt auch sehr gut. Schriftarten und Größenverhältnisse sind klasse. Selbst die Flächenschraffur – die manchmal zu oft und unmotiviert eingesetzt wird – mag ich hier. Bitte aber die Ecken nicht abrunden ;) Erstellst du das Theme eigentlich für eine speziellen Webseite oder einfach allgemein?
Ach, ich hadere ja auch wieder mit meinem Design. Schlimm aber, wenn man Ideen im Kopf hat, sie aber nicht umsetzen kann. Zum Glück lerne ich gerade etwas über Grafikdesign, dass ich zumindest bei den Bilddateien langsam die handwerkliche Grundlage für eine kreative Hand habe. PHP und CSS wären da noch. Aber das kann man ja auch lernen. Irgendwann.
Ich find’s auch ‘ne gute Sache. Hat was, das Theme.
Darf ich Wünsche äußern? Ich mach’s einfach mal. In der single.php die Selbstdarstellung des Autors an die Seite, nebst Artikelübersicht und Autorenfeed, denn Magazine haben ja meistens mehrere Autoren. Und bei CatsWhoCode habe ich neulich mal einen kleinen Guide gefunden, wie man eine kleine Control Panel in ein Theme einbaut, das wär in vielerlei Hinsicht praktisch. Falls es dein Meisterstück werden soll (wobei Blass erstmal übertroffen werden muss ;) (habt ihr das Blass-Blog hier eigentlich schon gesehen?)), könntest du gleich Multilanguage-Support einpflanzen. Saugeil wär auch, wenn das Theme gleich die threaded comments von WP 2.7 unterstützt. Aber das ist eigentlich auch erstmal Kikifax. Viel Erfolg und Durchhaltevermögen jedenfalls beim Theming. Bei mir sieht’s ja irgendwie gerade so aus, dass ich beim neuen Craplog-Design auf der Zielgeraden schlappmache. :(
@.markus: Die Ecken bleiben eckig. :)
Ich wundere mich immer wieder, wie winzige Änderungen am Schriftbild ein Layout gleich ganz anders wirken lassen. line-height:20px; und line-height:17px; sind eben doch mehr als nur drei Pixel Unterschied.
Sirup wird allgemein veröffentlicht, ist also keine Auftragsarbeit (was aber nicht bedeutet, dass ich nicht auch für Geld an Themes herumstricke *ähem* — “Blass” hat in der Richtung ja für einige Aufmerksamkeit gesorgt).
Hab mal zum Testen ein paar Sidebar-Elemente unter den eigentlichen Content gezogen (so viel zum Thema Schraffur “zu oft und unmotiviert” ;). Ein Teil der Sidebar wird aber wohl bleiben, zumindest für die Artikelansicht:
@Frank: Danke für Tipps & Links! Über eine Optionenseite für’s Theme hab ich auch schon nachgedacht, aber noch nix zu gelesen. Werde mir die Sache bei CatsWhoCode mal genauer ansehen.
Autorenspezifisches in die Sidebar packen… hmmm… ich glaube da greift der WP-Loop nicht mehr (was es schwerer machen würde)? *nachseh*
Mehrsprachigkeit kommt definitiv. Eine .po/.mo erstellt sich ja wie von selbst, höhö. Vielleicht noch nicht beim 1.0-Release.
Für Threaded Comments baue ich eine Brücke ein (if WP2.7 {neu} else {alt). Muss wohl.
Perfektionismus. We haz it.
Sieht wirklich gut aus, Kompliment! Könnte mir vorstellen, das zu brauchen.
Man könnte die Arbeit an diesem Theme und Franks Kreativpause natürlich nutzen und eben dieses als neues Craplog-Theme verwenden. Allerdings würde mir der blasse Schaufensterjunge fehlen und in Franks Theme steckt ja sicher schon viel Arbeit, die auch zu Ende geführt werden sollte.
Dann gibt’s nur Zoff um den Hauptartikel :) @Sebastian.
Ich jedenfalls kann auch gut noch ein paar Wochen (oder Monate) auf das Craplog-Redesign warten, Hauptsache es wird gut. Wobei eigentlich jedes Theme besser wäre als das Jetzige. :P
@Frank: Kann mich gut erinnern, dass du schon kurz nach dem Start von Ambiru die Schnauze voll hattest.
Ich helfe auch gerne mit, wenn Sirup fertig ist und dein Theme nicht so will wie du es gern hättest. Bin ja gerade richtig im Training, quasi.
Pingback: 5 Themes zum Sonntag - Vol. 2 - Beitrag - Schweizer WordPress Magazin