Nachdem Simon hier ja bereits fleißig vorgelegt hat, was die Alemannisierung stilvoller WordPress-Themes angeht, lasse ich mich mal auch nicht lumpen. Von mir gibt es die deutsche Version des Themes SybmimDX, welches Jack von 86confessional gebastelt hat.


Was zeichnet das Theme aus?
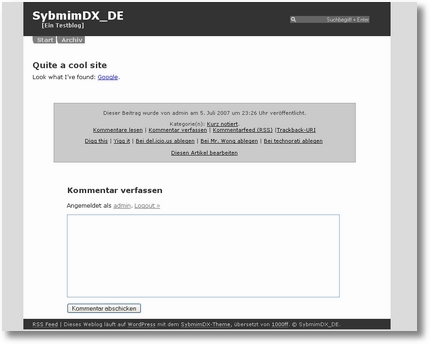
SybmimDX ist ein einspaltiges, Widget-bereites Theme mit halbfester Breite (auf Artikelseiten fehlt die Sidebar, also ist die Breite des Textfensters dort größer) und weißem Texthintergrund. Mit schwarz, grau, weiß und dunkelblau dominieren dezente, gemeinhin als seriös assozierte Farben. Das Theme enthält keine Bilder und ähnlichen Schnulli, weswegen mit ihm bestückte WordPress-Installationen besonders schnell laden. Ein besonderes Schmankerl ist die Kommentarübermittlung per AJAX. Diese bewirkt, dass beim Abschicken eines Kommentars die Seite nicht neu geladen werden muss. Die integrierte Suche des Themes durchstöbert nicht nur Artikel, sondern auch Kommentare. Ferner hat der Autor Lightbox integriert, ein Codeschnipselchen, um Direktlinks auf Bilddateien aufzuhübschen (Aktivierung: siehe beigefügter Readme-Datei). Ansonsten ist SybmimDX eher schlicht gehalten – sowohl was den Code als auch das Layout angeht. Ideal also zum Modifizieren.
Was ist in der 1000ff-Version anders gegenüber dem Original?
Neben der obligatorischen verbesserten Titelanzeige sind die Optionen für Social Bookmarking-Dienste auf den Artikelseiten angepasst, indem die hierzulande beliebten Dienste yigg und Mr. Wong integriert wurden. Beim Anklicken der Titelzeile gelangt man auf die Startseite. Der Rest ist Kleinkram wie hier und da ein versetzter Zeilenumbruch.
[Update:] Unterstützung für Sidebar-Widgets hinzugefügt. Danke an Simon.
Was fehlt dem Theme? / Was funktioniert noch nicht?
Unterstützung für Sidebar Widgets gibt’s leider (noch?) nicht. Wer das nachrüsten kann und will, wird um einen kurzen Hinweis in den Kommentaren gebeten. Im IE wird dauerhaft ein JavaScript-Fehler angezeigt, wegen der auch die Kommentaranzeige per AJAX nicht funktioniert (übermittelt wird der Kommentar gleichwohl). Falls jemand Abhilfe weiß – bitte melden!
Wie installiere ich das Theme?
So wie jedes andere WordPress-Theme auch. Entpacke das im heruntergeladenen Archiv enthaltene Verzeichnis und lade es in das Unterverzeichnis /wp-content/themes/ deiner WordPress-Installation hoch. Nun in den Administrationsbereich des Blogs einloggen und unter “Themes” “SybmimDX_DE 1.02” anklicken. That’s it.
Und das Wichtigste…
Coole Sache.
Ein kleiner Fehler ist mir aufgefallen. In der index.php muss aus
zurückkehreneinzurückkehrengemacht werden.Zum Thema Widgets:
Ist relativ einfach, ein Theme zu “widgetizen”. Also, wenn du Lust hast…
1. In die Datei functions.php ganz am Ende einfügen:
register_sidebar(array('name' => 'Sidebar','before_widget' => '','after_widget' => '',
'before_title' => '',
'after_title' => '',
));?>2. In die Datei
sidebar.phpdirekt unterdas hier einfügen:
3. Ebenfalls in
sidebar.phpdirekt unter dem letzten(ganz unten) einfügen:So wie ich das Tutourial drüben bei automattic verstanden habe, muss man auch noch die CSS-Struktur der Sidebar umbauen, das war mir dann zu viel des Aufwands. Na, mal schauen, ob ich mich da reinfuchse. Macht ja schon Laune, so ein Theme zu übersetzen. Danke für den Umlaut-Hinweis. Ich dachte, ich hätte alle erwischt. Not!
Kannst das Theme ja noch bei WordPress Deutschland in die Liste setzen, dann gibt’s ein paar Downloads mehr. :-)
Jipieh, kleines Update. Noch ein paar Fehler gefunden und Umlaute korrigiert. Und: Widget-Unterstützung hinzugefügt. Es war tatsächlich so trivial, wie Simon es sagte. ^^ Ich stelle es jetzt bei WordPress Deutschland rein.
Sehr schönes Design. Ich benutze es auch für meine Homepage.
schönes Theme werd ich mal bei mir austesten
Danke
Hi,
ich habe das Theme gewählt, weil es einfach ist und sich auf meine Erfordernisse hinsichtlich der Optik leicht anpassen lies.
Jetzt habe ich festgestellt, dass sowohl die Domain im Header ( auch die Description dort) als auch die Titel der Beiträge mit tags versehen sind. Da ich zügid weitermachen will, entferne ich jetzt einfach mal diese tags aus der header.php! Ob es so geht, muss ich ausprobieren, da ich nicht den tollsten Kenntnisstand von der ganzen Programmiererei habe.
Weiterhin ist konnte ich das MathCommentSpamProtection-Plugin nicht zum Laufen bringen.
Über eine Hilfestellung/ Antwort würde ich mich freuen;-)
Also die h1-tags sind gemein ;-)
Wenn ich diese entferne, macht sich eine Änderung der css erforderlich. Kann mir jemand dazu einen Tipp geben?
Die Tags bzw. Kategorien in der Titelzeile stehen nur da, wenn Du auf einer Seite für die Übersicht bist. Falls ja, so etwas wäre mir nicht aufgefallen. Das ist eine dezente Anpassung von sw-guide.de, die sich wie dort beschrieben, nur eben andersrum, auch wieder rückgängig machen lässt. Oder meinst Du HTML-Tags? Dein zweiter Kommentar deutet darauf hin, ich wüsste jedoch nicht wo.
Für das Math-Spam-Protection-Ding müsstest Du vermutlich die AJAX-Kommentarfunktion rausnehmen. Bitte geh mal in die comments.php und ersetze die Zeile 78 durch
<form id=”commentform” action=”<?php echo get_option(‘siteurl’); ?>/wp-comments-post.php” method=”post”>
Funktioniert das?
Pingback: Chefredakteure, miese Wortspiele, Blogs, SEO-Spammer: Alles Arschlöcher - Craplog.de